Webサイトを見ようとしても、なかなかページが表示されずストレスに感じたことはありませんか?
ページの表示速度は、ユーザーの利便性を考えた時に意識しておくべき重要なポイントです。表示されるまでの待ち時間が長くなるほど、ユーザーが離脱してしまう可能性は高くなり機会損失にもつながります。また、Googleの検索結果順位にも影響すると言われています。
Webサイトの表示速度を改善する施策の一つに、サイトに使われている画像ファイルを圧縮して容量を落とし、ページの読み込み速度を改善する方法があります。
2つの画像圧縮方式と特性
画像ファイルの圧縮には、「画質を落とす圧縮」と「視覚的に品質を落とさない圧縮」の2つの方式がありますが、それぞれの方式に特徴があるので認識しておくべきです。
画質を落とす圧縮
見た目を損なわない程度に画像の品質を落とし、ファイルサイズを軽くする圧縮方法です。大幅に画質を劣化させてしまうと、その分粗くなってしまいますが、パッとみて判らない範囲の調整でもサイズはある程度削減できるので高い効果を期待できます。
しかし、ある程度の品質を保つためには画像を個々にチェックしながら調整する必要があるため結構時間がかかります。画像ファイルの多いWebサイトであればはなおさらです。
一括での圧縮処理もできますが、画像によっては想像以上に劣化してしまったり…と言ったケースもあるため、入念な品質チェックは必要です。
画質劣化による圧縮方法
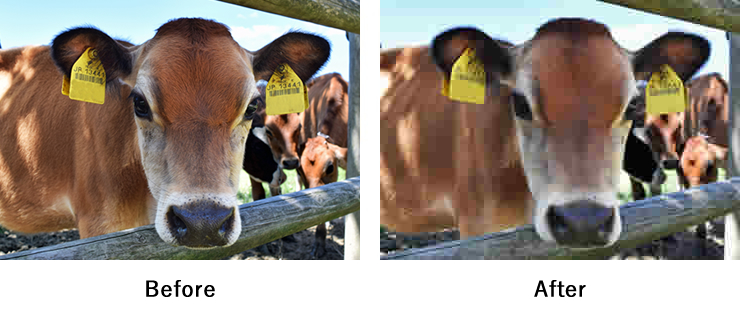
画像の圧縮方法は、Photoshopなどのグラフィックツールのほか、フリーの圧縮ツールやサービスを利用する方法もあります。

上記サンプル画像は、フリーの圧縮ソフト「GINP」を使用しました。大幅な圧縮率の設定で施すとサンプル画像のAfterのように粗さは目立ちますが、ファイルサイズはかなり縮小されました。
視覚的に品質を落とさない圧縮
画像の視覚的な品質を全く落とさずにファイルサイズを落とす方法です。例えばスマホなどで撮影した画像には、撮影日時や撮影場所、スマホの設定などが記録されているメタデータという情報があります。この情報を削除することで画像の品質を一切損なわずにファイルサイズを落とすことができます。この圧縮方法は、ツールを使えば多くの画像も一括で処理できるため、作業時間は短縮できます。
ただし、圧縮率は高くなくファイルによってはほとんど効果が得られない場合もあります。データサイズを大幅に落としたい場合にはあまり向いていません。
画像を劣化させずメタデータを削除する圧縮方法
画像のメタデータ削除もツールやサービスを利用することで実施できます。

サンプル画像は、フリーツール「JPEG & PNG Stripper」を利用しました。Afterの画像では劣化は無いままファイルサイズが少し縮小されています。
画像圧縮は誰でも取り掛かれるサイト表示速度改善策
画像ファイルの圧縮は特に専門的な技術も必要なく、比較的容易に実践できる上に一定の効果が出やすいため、まずは取っ掛かりの施策として実践されてみてはいかがでしょうか。
施策実施の後は運営面でルールを引くことが重要
画像圧縮による改善を実施した後は運営面でも注意が必要です。サイト更新時やブログ公開時に添える画像についても圧縮を施さなければいけません。運営担当者が複数いる場合は、こういった圧縮ルールを担当者間で定めておくことをおすすめします。
お気軽にご相談ください
06-6537-9941
- 受付時間
- 9:00〜19:00
- 休日
- 土・日・祝
株式会社ゼロワンアース〒550-0012
大阪府大阪市西区立売堀2丁目5−41